How to Conduct a Website Performance Audit Using Google Lighthouse
By Brendan Byrne Thursday, December 26, 2024

In the competitive digital landscape, maintaining a high-performing website is critical for success. Slow loading times, accessibility issues, or poor search engine optimisation (SEO) can result in lost traffic and lower rankings. Whether you're a website owner, digital marketer, or web developer, regular website audits ensure your site is performing at its best.
One of the best tools for conducting these audits is Google Lighthouse. This guide will walk you through how to run an audit using Lighthouse, interpret the results, and make meaningful improvements to your website’s performance.
What is Google Lighthouse?
Google Lighthouse is a free, open-source tool integrated into Chrome that helps you evaluate your website’s overall quality. It audits five key areas: Performance, Accessibility, Best Practices, SEO, and Progressive Web Apps. With this data, you can identify where your site excels and where it needs optimisation.
The advantage of Lighthouse lies in its ability to generate actionable insights, helping you improve user experience, SEO rankings, and the technical integrity of your site.

Step-by-Step Guide: How to Run Google Lighthouse
Getting started with Google Lighthouse is simple, and the audit can be run directly in your browser. Follow these steps:
- Open Google Chrome: Lighthouse is built into Chrome, so using this browser is essential.
- Navigate to your website: Enter the URL of the web page you want to audit in the address bar.
- Open Developer Tools: Right-click on the page and select "Inspect," or press Ctrl + Shift + I (Windows) or Cmd + Option + I (Mac).
- Go to the Lighthouse tab: At the top of the Developer Tools panel, click the "Lighthouse" tab.
- Choose audit settings: Select the categories you wish to audit—Performance, Accessibility, Best Practices, SEO, and Progressive Web App (PWA). For most audits, it’s best to select all categories.
- Run the audit: Click "Generate report." Lighthouse will assess the page and generate a detailed report.
In just a few moments, you’ll have a comprehensive overview of your site’s strengths and weaknesses.
Key Metrics: What Does Google Lighthouse Measure?
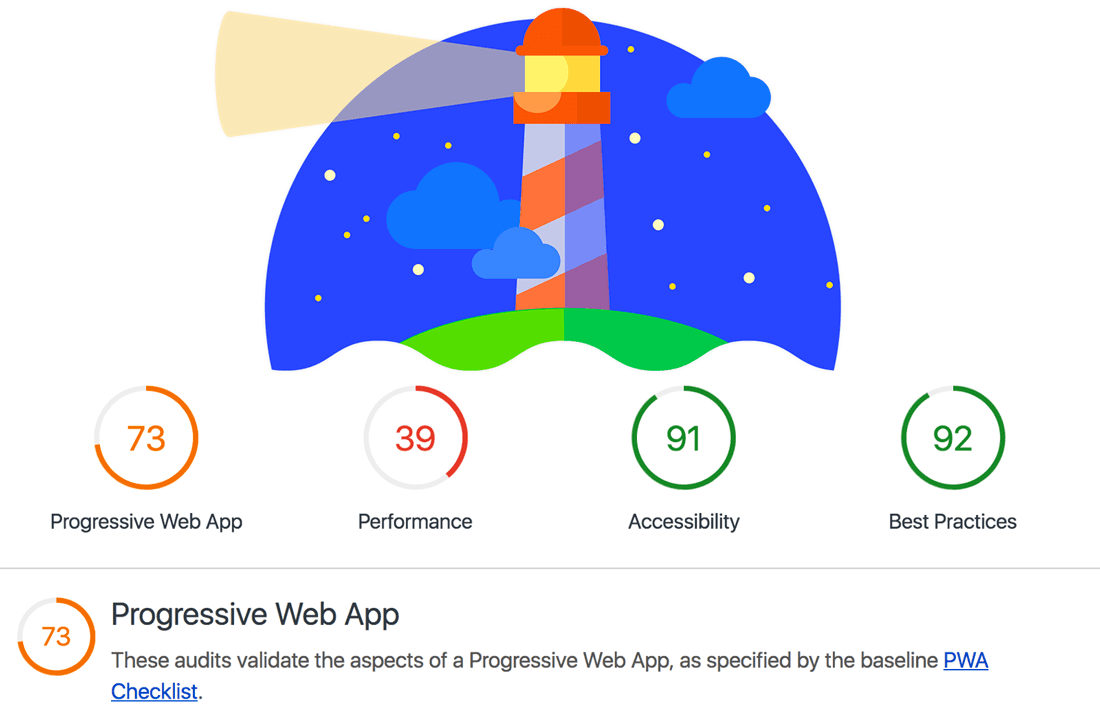
Once the audit is complete, Lighthouse provides scores across five categories, each highlighting a different aspect of your website’s performance:
- Performance: This category evaluates how quickly your website loads and responds to user interactions. Key metrics include:
- First Contentful Paint (FCP): How long it takes for the first visual content to appear.
- Time to Interactive (TTI): When the page becomes fully interactive.
2. Websites with high-performance scores load quickly, ensuring a smoother user experience.
- Accessibility: This score measures how usable your website is for all users, including those with disabilities. For example, it checks for:
- Text contrast ratios
- Proper use of alt text on images
- Compatibility with screen readers and keyboard navigation
4. Accessibility ensures your site is inclusive and usable by a wider audience.
5. Best Practices: This area covers general web development guidelines, focusing on security, modern standards, and user safety. Lighthouse checks for:
- HTTPS usage
- Avoiding outdated or vulnerable code libraries
- Secure data handling
6. A high score here ensures your site follows industry standards and best practices.
7. SEO: Lighthouse checks for basic SEO factors that affect your site’s visibility in search engines. This includes:
- Presence of meta tags
- Mobile-friendly design
- Proper use of headings
8. A good SEO score means your site is discoverable by search engines and likely to rank higher.
9. Progressive Web App (PWA): If you're building a PWA, this section assesses how well your site adheres to PWA standards, such as:
- Offline functionality
- Fast loading
10. PWAs offer a native app-like experience and can be critical for mobile engagement.
Interpreting Lighthouse Scores
Google Lighthouse uses a 0-100 scale for each category. Here’s a breakdown of what the scores mean:
- 0-49 (Red): Poor performance. Immediate attention is needed to address serious issues.
- 50-89 (Orange): Room for improvement. Your site functions but can be optimised for better results.
- 90-100 (Green): Excellent performance. Your site is well-optimised, though periodic checks are still recommended.
Achieving scores in the green zone (90–100) for most categories should be your goal, though this may not always be achievable across all areas.

Making Actionable Improvements Based on Lighthouse Results
Once you have your Lighthouse report, the tool provides specific recommendations to help you improve your website. Here are some common areas to focus on:
- Optimise images: Large images are a common cause of slow page loading times. Compress and resize your images for faster performance, using formats like WebP.
- Minimise unused JavaScript and CSS: Unused code can drag down performance. Remove any redundant scripts or stylesheets to improve load times.
- Leverage browser caching: Enable caching to store resources locally on users’ devices, reducing load times for repeat visitors.
- Improve server response times: If your server is slow, consider upgrading your hosting or using a content delivery network (CDN) to improve speed and reliability.
- Fix accessibility issues: Lighthouse may flag areas where your site fails accessibility checks, such as missing alt text on images or poor contrast. Addressing these can make your site usable by a wider audience.
By following these recommendations, you’ll not only enhance performance but also improve user satisfaction, SEO rankings, and security.
Why Regular Website Audits are Crucial
A one-time audit is beneficial, but regular website performance audits are essential to staying competitive in an ever-evolving digital landscape. As technologies change, so do user expectations and search engine algorithms. Periodically running Google Lighthouse audits helps you stay ahead of performance issues and ensures that your site remains fast, accessible, and search-friendly.
Make it a habit to audit your website after any major changes—whether it's a redesign, new content, or updates to your tech stack. This way, you can ensure continuous improvement and stay aligned with best practices.
Google Lighthouse is an invaluable tool for anyone managing or developing a website. It helps you assess critical aspects of your site’s performance, accessibility, best practices, and SEO, providing actionable insights for improvement. By regularly conducting audits with Lighthouse, you’ll not only improve user experience and SEO but also ensure your website remains compliant with modern web standards.
Regular audits are the key to staying ahead in the digital game—keep your site fast, accessible, and optimised for success.